Continuando con nuestra serie de tutoriales sobre las funciones básicas e interfaz del editor de Adobe, esta vez abordamos cómo hacer fondo transparente para una imagen en Photoshop paso por paso.
Índice de contenidos
Fondo transparente paso a paso
Cuando estamos trabajando en Photoshop, bien porque vayamos a hacer un montaje o porque estamos preparando archivos que requieran transparencia en el acabado final del proyecto, son varias las cuestiones que debemos tener presentes. El tipo de herramienta que más nos convenga, el formato de nuestro archivo original (o el de salida) y la limpieza de la imagen son algunos de ellos.
Por todos estos motivos vamos a comenzar el tutorial de hoy con una recopilación de factores interesantes que tienen más o menos relevancia según nuestro proyecto. ¡Adelante!
Herramientas que podemos utilizar
A la hora de tratar una imagen para eliminar su fondo hay diversas herramientas a las que podemos recurrir según la complejidad del mismo. Las más comunes son:
- Borrador: constituye el método más rudimentario a la hora de borrar un fondo. Puede darnos precisión en zonas complejas o difíciles pero también es el más lento.
- Borrador de fondos: actúa como un pincel que va borrando el fondo y conserva los bordes cuando éstos están muy definidos.
- Borrador mágico: elimina por completo una superficie con un color homogéneo. Resulta muy útil para fondos planos pero puede dañar los bordes de aquello que queramos dejar visible
- Varita mágica: muy parecida al borrador mágico, con la diferencia de que esta herramienta sólo delimita la zona en lugar de eliminarla (lo que haríamos manualmente).
- Selección rápida: a medida que desplacemos el cursor sobre la superficie, la selección rápida marcará los píxeles con una paleta cromática idéntica o cercana para su posterior tratamiento o eliminación manual.
Proceso de borrado
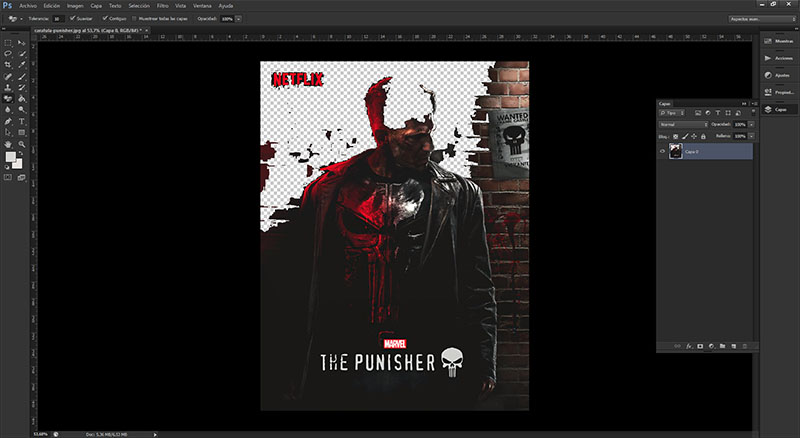
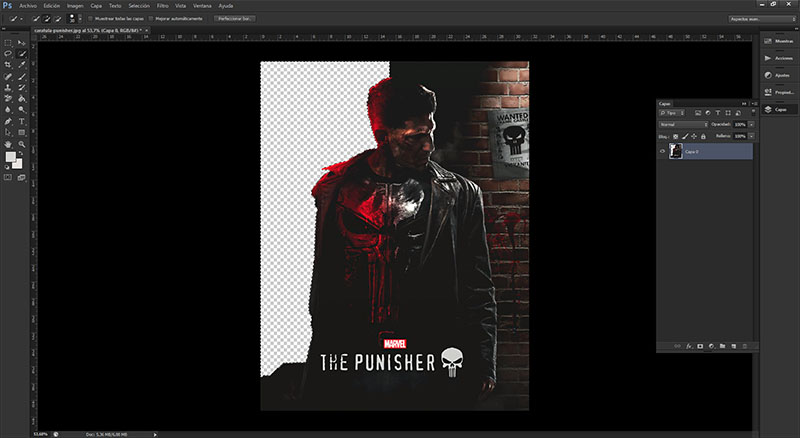
Para el presente tutorial hemos escogido una imagen promocional de una serie de Netflix. Aquí tenemos una figura sobre un fondo con una paleta cromática muy cerrada (rojos, negros y grises), lo cual hace difícil delimitar el fondo con la Varita mágica o la Selección rápida sin que la selección entre dentro del personaje. El Borrador de fondos o el Borrador mágico tampoco serían aquí las opciones a seguir dado que aunque modifiquemos su umbral de tolerancia tienden a comerse parte de la figura. Es necesario entonces realizar una aproximación diferente.
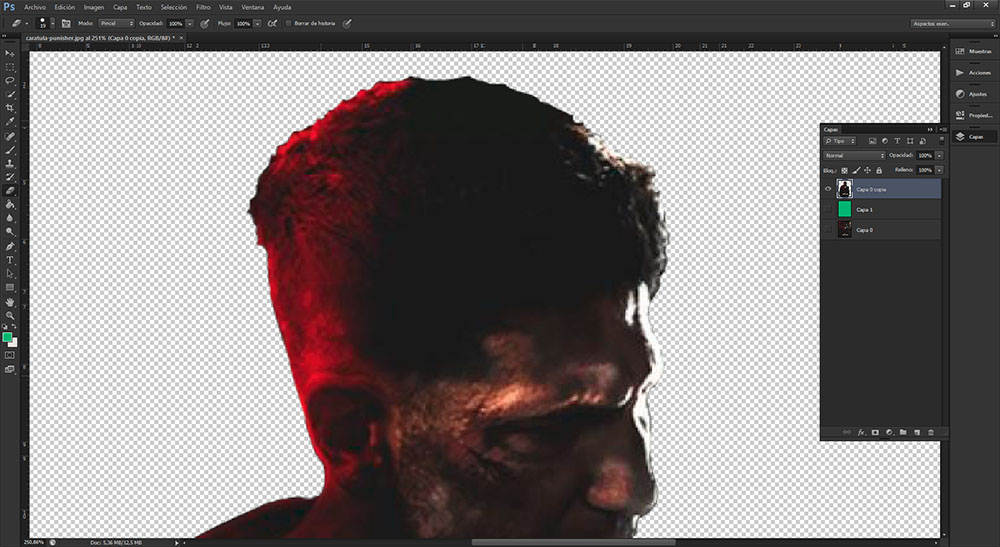
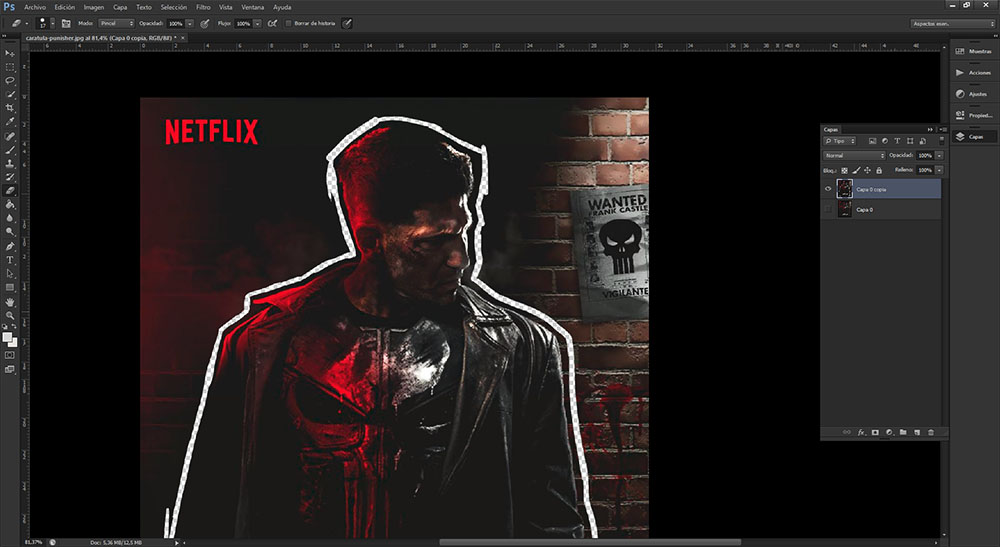
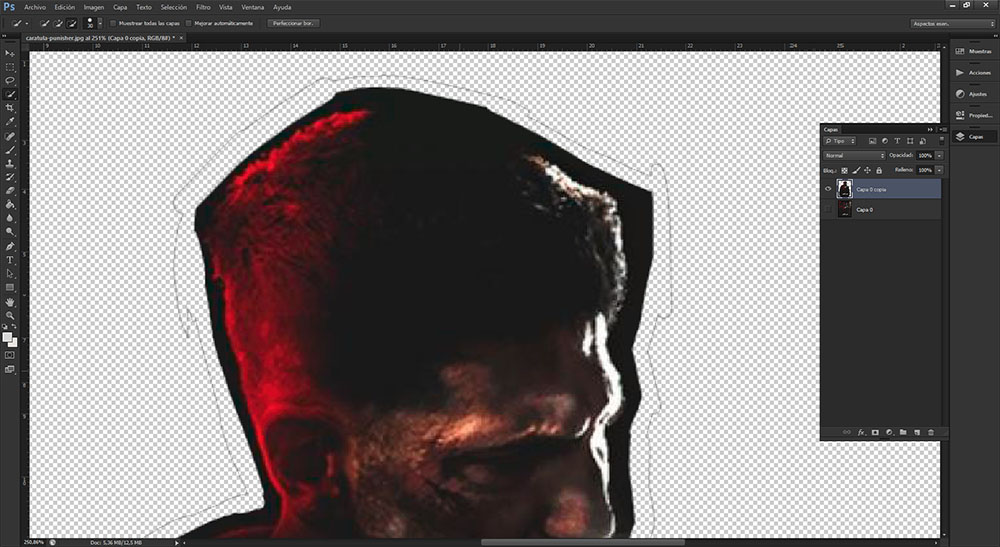
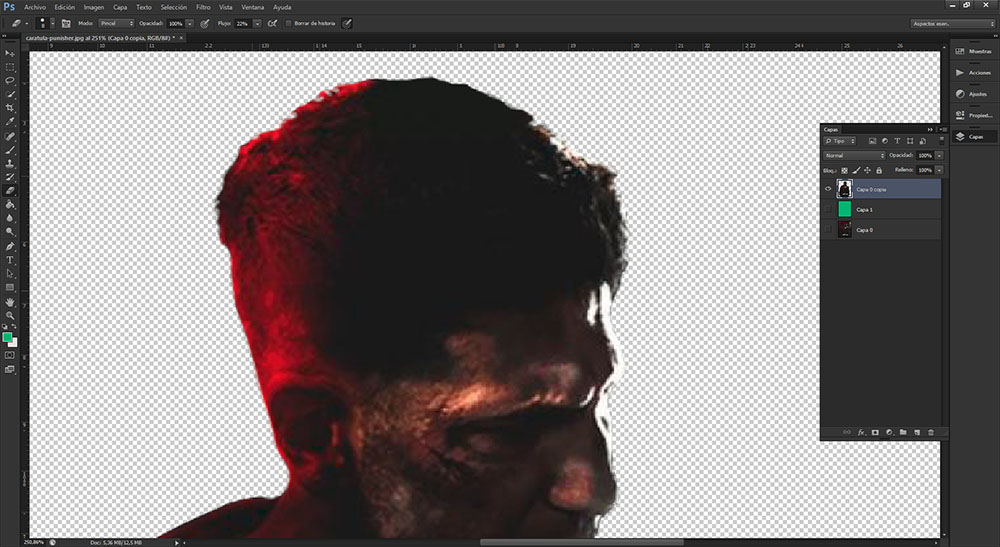
Para empezar, en la venta emergente Capas del panel derecho hemos decidido realizar una copia de la original, que mantendremos oculta y sin modificar por si algo sale mal. En la capa duplicada hemos optado por seleccionar la herramienta Borrador y borrar el contorno de la silueta completa de The Punisher. Esto es algo rápido, por lo que aquí todavía no entramos a limpiar los detalles de la misma, sólo queremos excluirla del fondo.
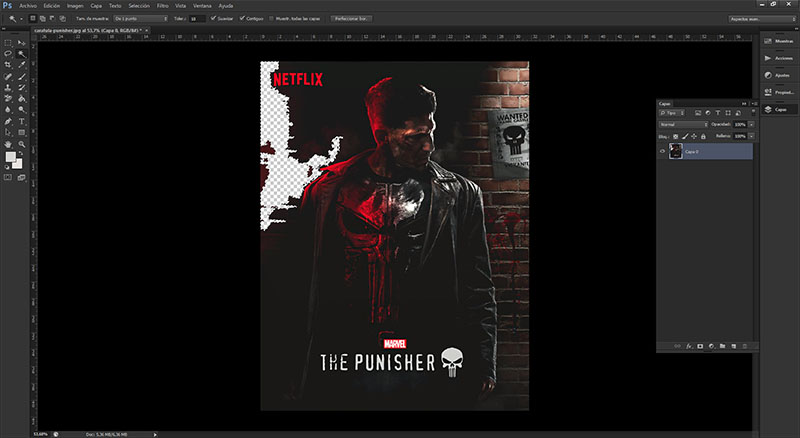
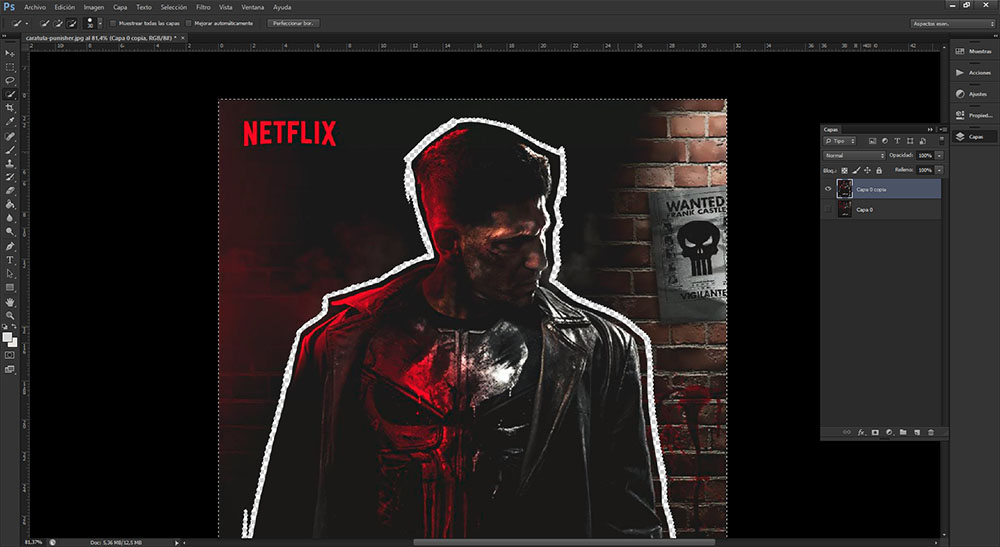
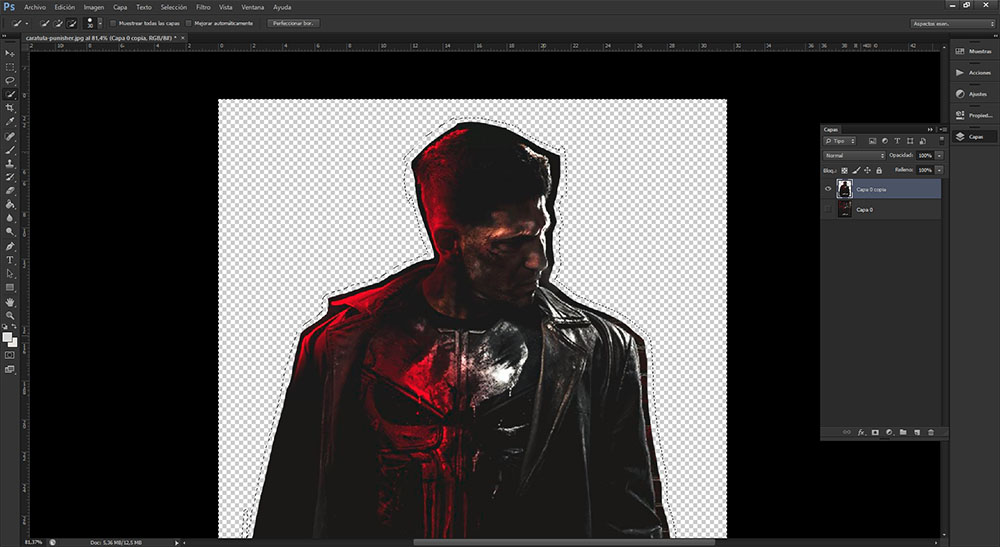
Completado el paso anterior podemos recurrir a la Selección rápida y marcar con ella toda la zona excluida alrededor de Frank Castle. Haciendo clic en el botón de retroceso o simplemente utilizando de nuevo el Borrador, eliminaremos la totalidad de esta superficie y nos quedaremos sólo con la figura delimitada inicialmente.
Limpiar bordes y retocar
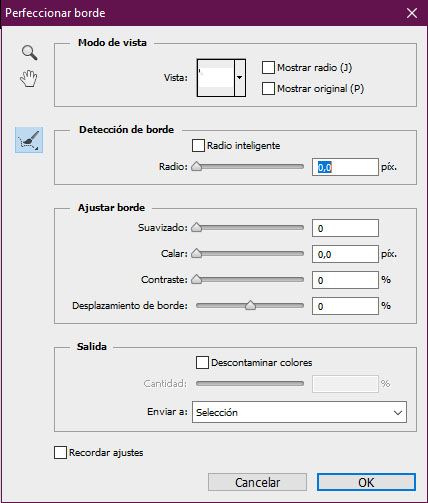
Si observamos con detalle, en todo el contorno de nuestra figura puede quedar un rastro de uno o dos píxeles después de eliminar el fondo. Para evitarlo, al utilizar la herramienta de la Selección rápida o Varita mágica observaremos en la barra de herramientas superior una opción llamada Perfeccionar bordes.
Básicamente una vez realizada la selección, en este panel podremos ajustar el suavizado presente en los límites de su superficie o detección de bordes. Si no estáis muy familiarizados con su manejo, aumentar Suavizado y Calar unos 2 píxeles en Ajustar borde debería ser suficiente para eliminar este problema.
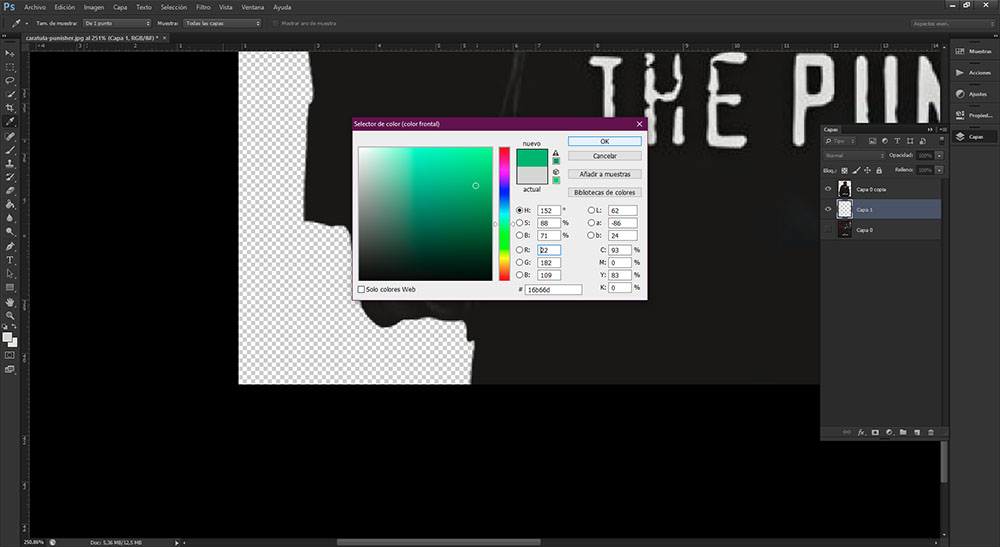
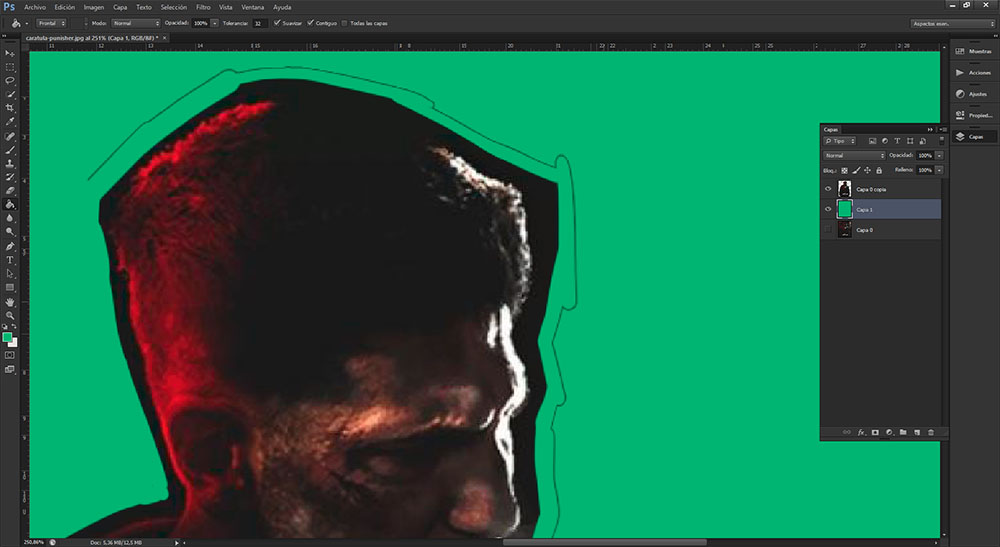
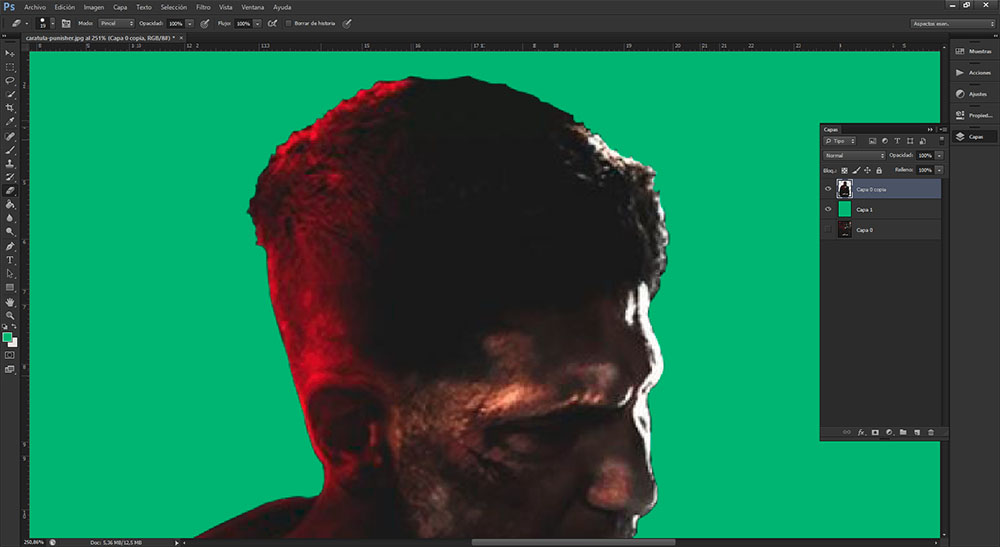
Ahora bien, para comenzar la fase de limpieza y definición de los bordes de nuestra figura, a menudo el fondo de cuadrícula puede resultar un tanto incómodo para trabajar. Una gran idea sería crear una capa por debajo de nuestra imagen con transparencia y rellenarla con un color de contraste como el verde croma. Esto nos permitirá visualizar mucho mejor la presencia de píxeles sin borrar o zonas sucias que de otro modo podrían haber pasado desapercibidas.
Lo ideal para este proceso, más delicado, sería contar con una tableta gráfica o una pantalla táctil que admita lápiz digital, en nuestro caso hemos utilizado una Wacom Intuos 5 Touch (S). Su manejo nos permite una precisión muchísimo mayor que la que jamás podríamos obtener sólo con el ratón.
Una vez hemos avanzado en el proceso de limpieza, tocaría suavizar algunas zonas para que el contraste entre nuestra figura y el fondo transparente no resulte tan brusco. Esta decisión depende evidentemente de lo que estéis buscando, pero en superficies como el pelo se entiende que en algunas zonas no sea una masa sólida y que la luz (o fondo) puede atravesarlo parcialmente.
Para ello, recurrimos de nuevo a la herramienta Borrador. En este caso nos interesaría reducir el Flujo (barra de herramientas auxiliar superior) en torno al 20-25% y dar suaves toques a algunas zonas para suavizar levemente los bordes. Otra alternativa sería recurrir a la herramienta Desenfocar (también con un porcentaje bajo) y recorrer la totalidad o parte de la silueta. Especial atención se deben prestar a las zonas que reciben luz directa (en nuestro caso blancos y rojos) así como piel y pelo, que tienen la propiedad de ser levemente traslúcidos a diferencia de materiales como el cuero.
Conversión y tipo de archivo
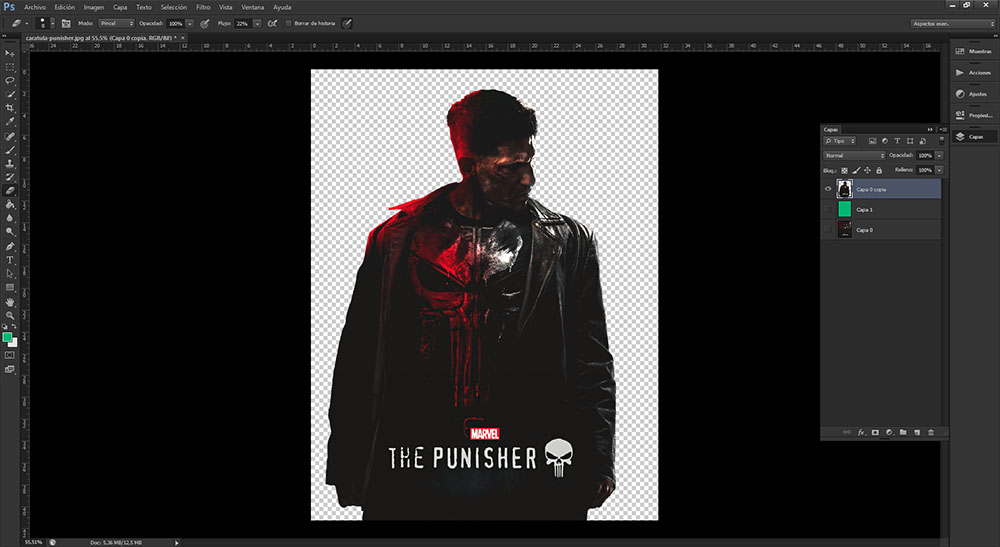
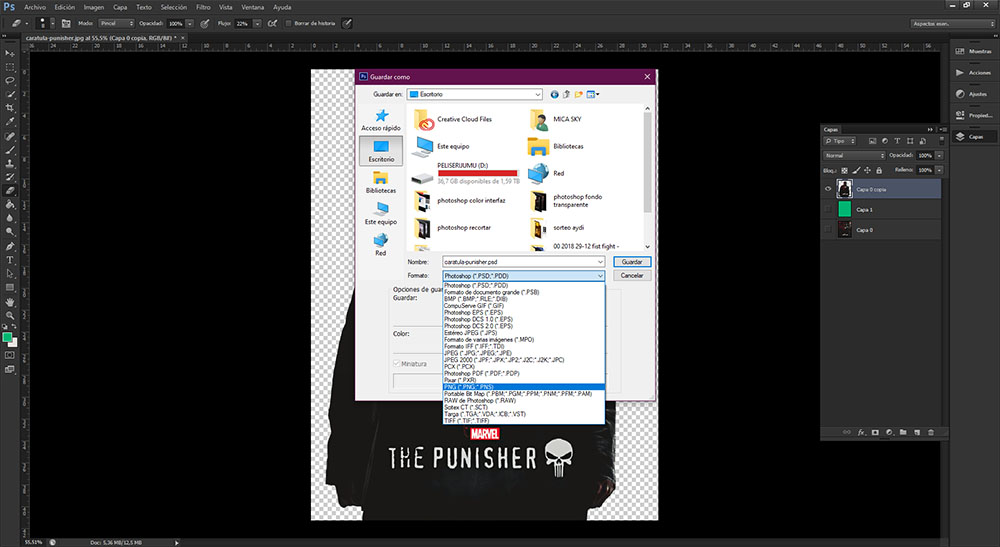
Pues bien, el acabado final comparado con el original no pinta nada mal. Eso sí, ahora toca convertir y preparar el archivo. ¿Queremos un fondo blanco? ¿Transparente? ¿Un PSD para trabajar más adelante? Dado que aquí nos interesa tratar el asunto del fondo transparente, el tipo de archivo por excelencia con el que deberemos guardar nuestra imagen es un PNG (Portable Network Graphics).
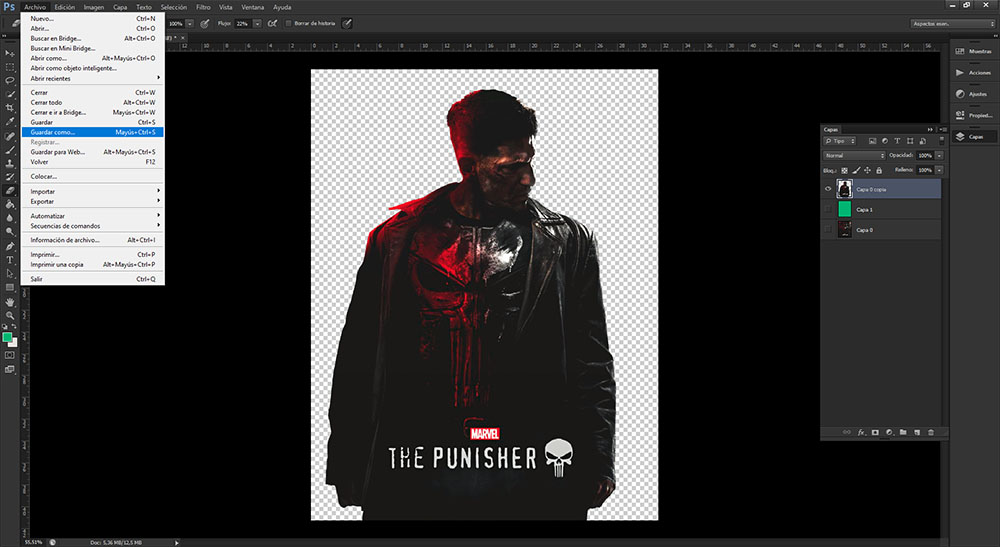
Para ello nos dirigiremos a Archivo > Guardar como > Formato > PNG > Opciones PNG > OK. ¡Ojo! Dentro de las Opciones PNG tenéis el modo de compresión y entrelazado:
- Compresión: «Menor/lento» usa más potencia informática y tarda un poco más, pero la imagen resultante tendrá un peso inferior. Suele ser la más recomendada. «Ninguno/Rápido» conserva el archivo con su peso original, sin comprimir.
- Entrelazar: útil para la carga de imágenes en WEB. Muestra versiones de baja resolución de la imagen en un navegador a medida que se descarga el archivo. «Ninguno» muestra la imagen en un navegador solo cuando se ha completado la descarga, mientras que con «Entrelazado» el tiempo de descarga es menor pero aumenta el tamaño de archivo.
Conclusiones sobre cómo hacer fondo transparente para una imagen en Photoshop
Eliminar el fondo de una imagen o crear zonas transparentes dentro de la misma (o extraer del mismo fotos y figuras) es un proceso que se puede abordar de muy diversas formas. No existe un método correcto, pero sí es cierto que según el tipo de imagen puede convenirnos más una aproximación u otra.
Os recomendamos la lectura de: Mejores monitores del mercado.
También es importante cómo vamos a exportar nuestra imagen si queremos que conserve su fondo transparente. En este caso el formato PNG suele ser el más indicado, aunque el GIF es una alternativa de baja resolución perfecta para animaciones o montajes sencillos.
¿Qué os ha parecido el tutorial? ¿Hay alguna cuestión que os haya dejado con dudas? ¿Tenéis algún otro proceso de Photoshop que se os resista? Contadnos vuestras opiniones en los comentarios.